Mengembangkan tampilan halaman login admin
Assalamualaikum
Warahmatullahi Wabarakaruh,
1.Pendahuluan
Hai sobat IT jumpa lagi dengan saya, setelah kita kemarin selesai
membuat tampilan halaman login untuk web, selanjutnya mari kita
kembangkan dengan menambahkan sedikit baris script css untuk
mempercantik tampilannya.
A.Pokok
Bahasan
Mengembangkan tampilan halaman login menggunakan style CSS.
B.Latar
Belakang
Karena tampila awal ketika kita membuat halaman login masih polosan
dan kurang menarik.
C.Tujuan
Untuk mengemangkan tampilan web agar enak dipandang.
2.Isi
D.Pembahasan
Ok, sobat IT setelah kemarin kita melakukan pembuatan tampilan
halaman login menggunakan baris program bahasa PHP maka sekarang ini
mari kita kembangkan tampilannya, dengan menambahkan script CSS
sederhana yakni menambahkan gambar dan juga manipulasi warna dari
tampilan yang akan kita buat.
Nah, untuk pengeditannya sendiri disini saya buat tata letak gambar
hampir mirip seperti pengembangan atau editing tampilan yang saya
buat kemarin waktu pembuatan System
CRUD , dimana disana saya berikan style box-shadow
pada bagian latar belakang-nya, penambahan warna pada hurufnya, dan
juga penempatan gambar yang saya buat dengan menggunakan
border-radius. Untuk
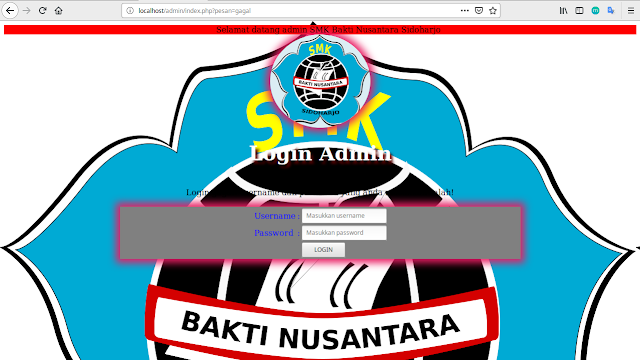
kali ini, tampilan yang saya buat hampir say samakan seperti tampilan
kemarin, hanya saja ada tamahan sedikit yakni penambahan tulisan/teks
berjalan menggunakan marquee dan penambahan warna latar untuk form
Username dan juga Pasword-nya. Berikut tambahan script yang saya buat
untuk mempercantik tampilan halaman login setelah kemarin saya buat
file index-nya menu database. Bisa
dilihat sendiri perbedaanya dari file yang kemarin saya buat, pada
bagaian index-nya awalnya belum saya kasih penggunaan pemanggilan
style CSS dari luar, nah pada baris ke-4 saya berikan script untuk
pemanggilan CSS-nya. Dengan memasukkan perintah
<link rel="stylesheet" type="text/css" href="smkbn.css">
, nah
pada bagian ini smkbn.css
ini merupakan nama dari fil css yang saya buat.O.., ya sobat IT
jangan lupa menempatkan file CSS-nya satu folder dengan file-file
lain yang sudah kita buat kemarin ya.
a.)Buat
nama file terserah kalian, saya sendiri disini menyimpan file-nya
dengan nama
“smkbn.css” Kemudian
tambahkan script berikut.
b.)Setelah
selesai menambahkan css, jangaan lupa simpan gambar juga satu folder
dengan file-file lain yang sudah kita buat. Disini saya berikan
identitas dari gambar dengan nam “jd.png”
singkat
biar mudah diingat juga. Setelah selesai menambahkan css dan juga
menempatkan gambar sekarang kita tinggal coba lakukan testing pada
script yang sudaah kita buat tadi. Dan bagaimana hasilnya ada
perbedaan bukan dari tampilan yang kemarin.
E.Referensi
-
F.Waktu
pelaksanaan
08.30-09.30
3.Penutup
G.Kesimpulan
Dari uraian diatas dapat disimpulkan bahwasannya, kita dapat
melakukan editing untuk mengembangkan tampilan halaman login hanya
dengan menambahkan baris script CSS.
H.Alat
yang dibutuhkan
Satu buah Laptop.
Software(Text editor/ disini saya memakai Sublime Text kalian juga
bisa eksplore memakai text editor lain).












0 Komentar